Open call by anitype for moving letters with .js
18 Jan 2014, Posted by in Blog
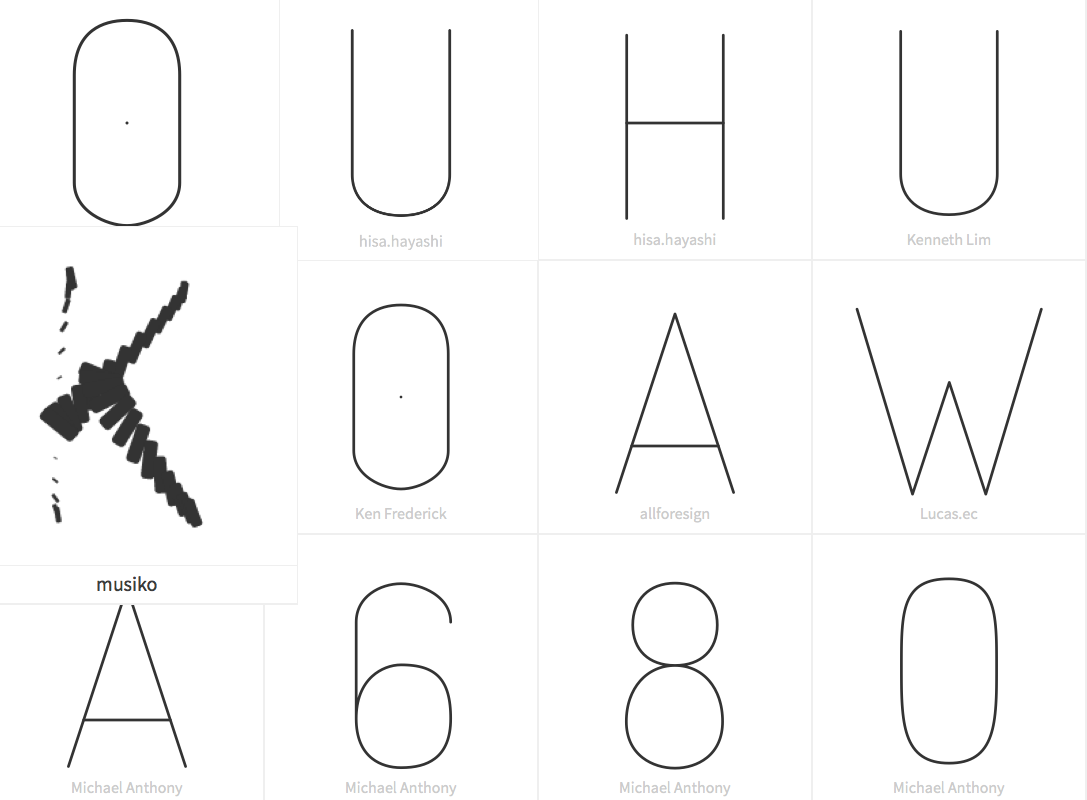
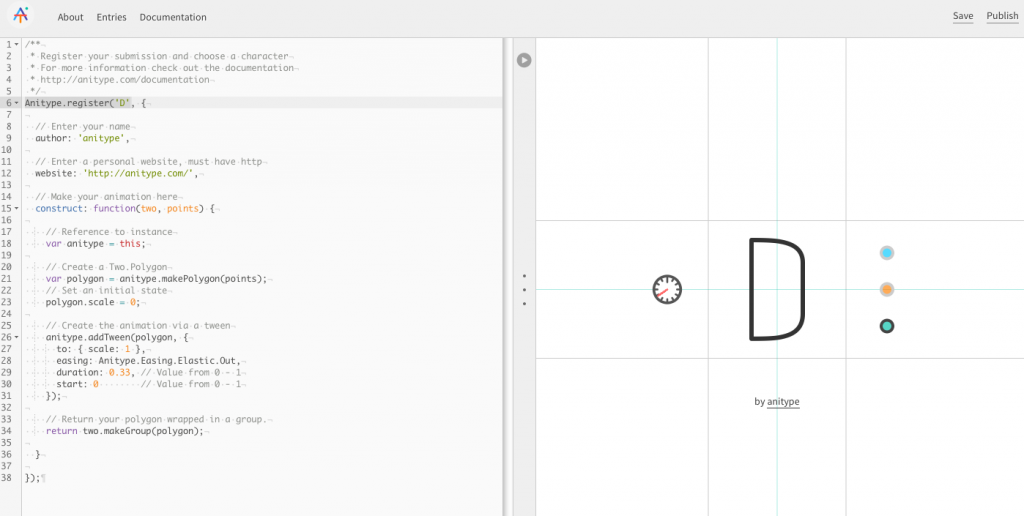
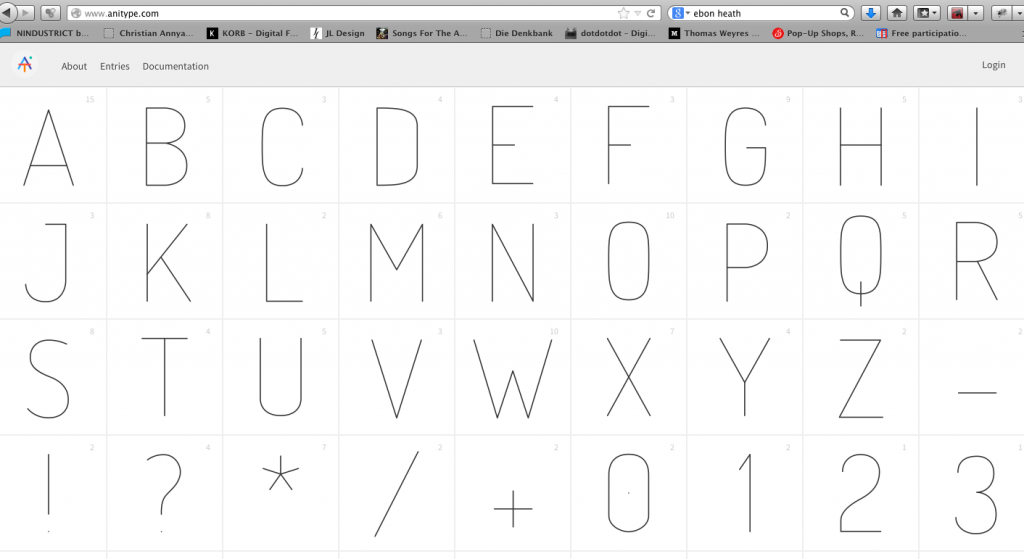
Anitype invites you to animate letters with JavaScript. To keep cohesion between characters, we’ve structured the development process. First, we provide point data for where your character should be at the end of your animation. Second, you have one second to animate your character, and anything longer will be cut short. Third, we encourage you to use stroke, fill, opacity, etc.) are exposed we encourage these transformation parameters like translate, rotate, scale, and vertices instead of style parameters like linewidth, stroke, fill, and opacity. Lastly, minified submissions are not permitted. Please submit only human-readable code.
http://www.anitype.com/documentation




Sorry, the comment form is closed at this time.